
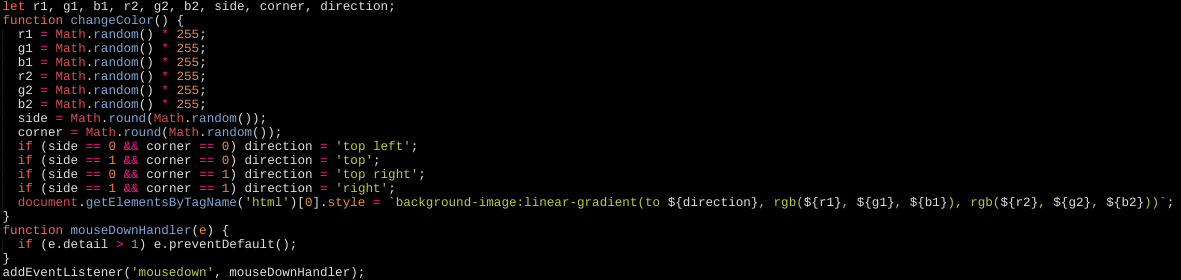
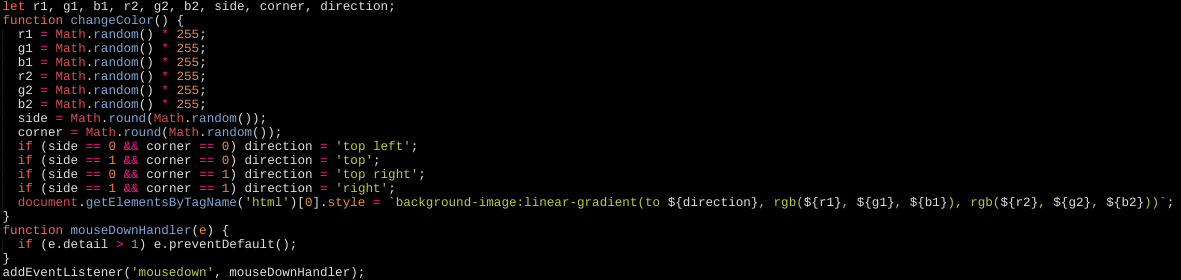
For example, this is the 20 lines of JavaScript code I wrote that allows the program to generate over one quadrillion unique color gradients.
To begin, I created nine variables.


| My Hobbies | ||
|---|---|---|
| Coding | I really enjoy programming with HTML, CSS, and JavaScript, and I like making games and other programs in my free time. |

For example, this is the 20 lines of JavaScript code I wrote that allows the program to generate over one quadrillion unique color gradients. To begin, I created nine variables. |
| Playing with my dog Hershey | I love playing with my puppy Hershey, even when he sometimes barks at people. |

|
| Reading | I like reading books in my free time. |

|